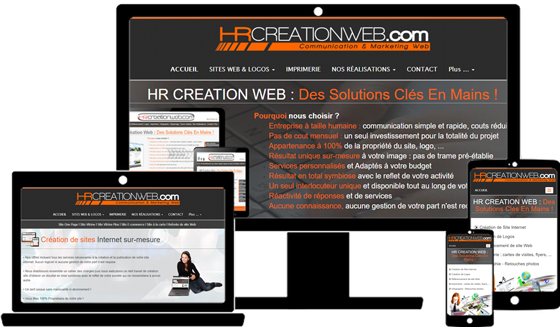
UN SITE WEB RESPONSIVE
Pourquoi et comment ?
Depuis quelques temps maintenant nous entendons parler de sites Web Responsive,
mais c’est quoi exactement ?...
Sans rentrer dans le détail technique, nous allons vous expliquer le pourquoi et le comment d’un site web Responsive.

Pouquoi un site Responsive ?
L’arrivée massive des smartphones, des tablettes, et maintenant des phablets (mi-smartphone, mi-tablettes) a obligé les concepteurs de sites web à s’adapter aux différentes tailles d’écran disponibles sur le marché.
Il y a encore quelques années, nous avions du mal à visionner un site web sur notre téléphone, car les caractères étaient bien souvent trop petit et à contrario les images bien trop grandes ...
Un site web Responsive est donc un site qui adapte naturellement son contenu à la taille de l’écran et au type d’appareil sur lequel il est visionné. Ceci permet donc une fluidité de lecture et de navigation, et est par conséquent plus attrayant pour l’internaute.
Un site Responsive, comment ?
Il existe deux manières de créer un site Responsive.
La première consiste a créer un site miroir spécialement conçu pour les appareils mobiles, la seconde consiste à recréer un seul site qui répondra aux normes du Responsive Web Design et qui s'adaptera automatiquement au support sur lequel il est visionné.
Nous allons donc étudier brièvement les avantages et inconvénients de ces deux façons de faire un site Responsive.
1- Créer un site miroir spécialement conçu pour les appareils mobiles :
Le principe consiste a créer un second site web avec des caractères beaucoup plus grands, des textes et images plus aérés et un design adapté aux écrans d’appareils mobiles.
Ensuite un code simple placé sur le site principale permettra à votre site de détecter le type d’appareil sur lequel il est visionné et renverra automatiquement sur le site adéquat.
Exemple :
votre site principal est : monsite.com
votre site mobile sera : mobile.monsite.com ou monsite.com/mobile
Le code à placer dans la balise Head du site principal qui lui permettra de détecter sur quel appareil il est visionné est disponible en cliquant ici.
Conclusion :
Cela parait dans la théorie assez pertinent puisque dans ce cas nous avons dédié un site internet spécialement aux appareils mobiles.
Pourtant cette façon de faire a bien des inconvénients car elle nous oblige a gérer un second site web, et surtout les tailles d’écran des appareils mobiles varient tellement d’un modèle à l’autre que cette solution n’est pas si adaptative qu’elle n’y parait.
Les plus : site d’origine préservé, site mobile avec un design dédié
Les moins : gestion de deux sites minimum, ralentissement de la page de d’accueil
2- Refaire son site en respectant les normes du Responsive Web Design :
Le principe du site respectant le Responsive web design est de recréer son site internet de tel façon à ce qu’il s’adapte automatiquement à l’écran sur lequel il est visionné.
La grande différence avec la méthode vue plus haut est que celle-ci nous oblige a revoir totalement le codage de notre site web mais nous permet d’avoir un seul site web qui s’adapte de façon optimale à toutes les résolutions d’écrans.
Encore une fois nous n’entrerons pas dans le détail du codage, mais techniquement, le responsive web design utilise essentiellement les Media Queries qui nous sont permis grâce au langage CSS et font en sorte que le design s'adapte naturellement à toutes les résolutions d'écran. Les Media Queries permettent d’établir des règles de placement d’objet par rapport aux proportions d’écran. Grace à cela vos textes et images se placeront idéalement selon qu’ils soient visionnés sur un ordinateur ou une tablette.
Conclusion :
Cette solution est bien plus fluide et adaptative, elle vous permet de ne gérer qu’un seul site, mais vous obligera à refaire entièrement votre site web. Vous pourrez alors en profitez pour y modifier son contenu et son design afin de le moderniser.
Les plus : gestion d’un seul site, site adaptatif et fluide, rapidité de la page d’accueil préservée.
Les moins : site d’origine à supprimer et à refaire, connaissances en CSS requises (bien que de plus en plus de logiciels WYSIWYG se mettent au Responsive Web Design).
![]() Vous souhaitez être rappelé :
Vous souhaitez être rappelé :
COMMUNICATION DIGITALE
Tous les prix sont des tarifs de base pouvant varier en fonction de la complexité de votre projet. TVA non applicable, art. 293 B du CGI.
©2009-2023 - Tous droits réservés | HR CREATION WEB | Siret n° 51371575500056 | NAF / APE 6201Z - 7311Z | Enregistrement CNIL N° 1704256